overflow 프로퍼티는 엘리먼트 안의 컨텐츠가 너무 커서 한 화면에 보여줄 수 없을 때 어떻게 보여줄지를 결정한다.
사용할 수 있는 값은 네 가지가 있다.
| visible (기본값) | 컨텐츠가 경계선을 넘어 밖으로 보여짐 |
| hidden | 넘치는 부분은 잘려서 보이지 않음 |
| scroll | 가로, 세로 스크롤바가 추가되어 스크롤할 수 있음 |
| auto | 컨텐츠의 양에 따라 자동으로 스크롤바를 추가할지 결정 |
https://developer.mozilla.org/ko/docs/Web/CSS/overflow
overflow - CSS: Cascading Style Sheets | MDN
overflow CSS 단축 속성은 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정합니다. overflow-x (en-US), overflow-y (en-US)의 값을 설정합니다.
developer.mozilla.org
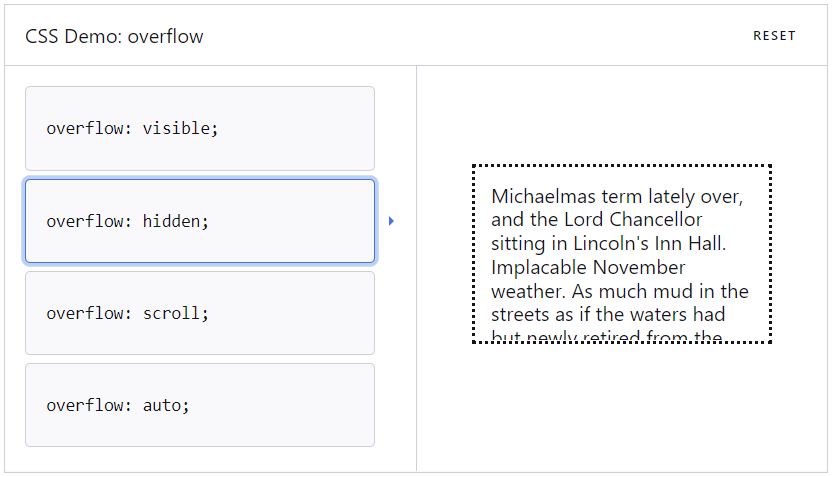
위 링크에 들어가면 간단한 예시를 볼 수 있다.




728x90
'JS & CSS & HTML' 카테고리의 다른 글
| JS 자료형 / String & Number 변환 (0) | 2022.03.19 |
|---|---|
| CSS, JS transform / JS requestAnimationFrame - 애니메이션 만들기 (0) | 2022.03.11 |
| JS parentNode / parentElement / childNodes / children / append / appendChild (2) | 2022.03.10 |
| JS event / eventHandler / eventListener (0) | 2022.03.09 |
| JS window & DOM / BOM (2) | 2022.03.09 |
